前言 这个前言我一上来就说不下去了,直接上流程
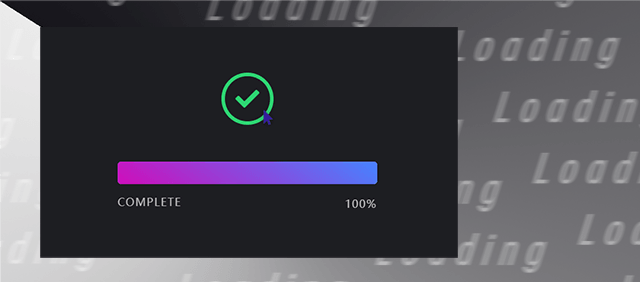
更新改动 11月11日:因为一直监听pjax会报错,我就改回去了,重新定位了最后一个动画的位置 11月12日:增加不同情况的结束加载事件,避免loaded添加不上,这下应该没问题了吧? 预览效果 ClickEnter 预览效果 主题配置文件文件修改 添加css 在主题配置文件里找到inject的head,添加一行link,如下
1 2 3 inject: head: - <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.1/css/all.css">
建立新的pug文件 在themes\anzhiyu\layout\includes\loading\里,新建文件clickenter.pug,内容如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 #loading-box(onclick='document.getElementById("loading-box").classList.add("loaded")') #loading-box-me #wrapper #mouse .loader .loading-bar-me .progress-bar .status .state .percentage script. const preloader = { endLoading: () => { var loadingBox = document.getElementById('loading-box'); var loadingBoxme = document.getElementById('loading-box-me'); loadingBoxme.addEventListener('animationend', () => {setTimeout(function() {loadingBox.classList.add("loaded");}, 2000) }) }, initLoading: () => { document.getElementById('loading-box').classList.remove("loaded") }, otherendLoading: () => { document.getElementById('loading-box').classList.add("loaded") } } window.addEventListener('load',()=> { preloader.endLoading() }) setTimeout(function(){preloader.otherendLoading();},10000) if (!{theme.pjax && theme.pjax.enable}) { document.addEventListener('pjax:send', () => { preloader.initLoading() }) document.addEventListener('pjax:complete', () => { preloader.otherendLoading() }) }
修改index.pug themes\anzhiyu\layout\includes\loading\的index.pug文件,整个替换为下面内容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 if theme.preloader.source === 1 include ./fullpage-loading.pug else if theme.preloader.source === 2 include ./pace.pug else if theme.preloader.source === 3 include ./fullpage-loading.pug include ./pace.pug else if theme.preloader.source === 4 include ./clickenter.pug else if theme.preloader.source === 5 include ./clickenter.pug include ./pace.pug else include ./fullpage-loading.pug include ./pace.pug
修改loading.styl 备份默认stylus themes\anzhiyu\source\css\_global\里,loading.styl复制一份改名为default.stylload_style文件夹,把default.styl放到这个load_style文件夹里loading.styl,整个替换为下面内容
1 2 3 4 5 6 7 8 9 10 11 12 13 if hexo-config ('preloader.enable' ) if hexo-config ('preloader.source' ) == '1' @import './load_style/default' else if hexo-config ('preloader.source' ) == '2' @import './load_style/default' else if hexo-config ('preloader.source' ) == '3' @import './load_style/default' else if hexo-config ('preloader.source' ) == '4' @import './load_style/clickenter' else if hexo-config ('preloader.source' ) == '5' @import './load_style/clickenter' else @import './load_style/default'
新建stylus themes\anzhiyu\source\css\_global\load_style\里新建一个clickenter.styl,内容如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 if hexo-config ('preloader' ) #loading-box user-select none &.loaded #loading-box-me animation fadeOut 0.15s ease-in-out opacity 0 z-index -1000 #loading-box-me position fixed width : 100% ; height : 100% ; z-index 1001 background var (--anzhiyu-card-bg) opacity 1 display flex justify-content center align-items center overflow hidden &::-webkit-scrollbar display : none * margin 0 padding 0 font-family sans-serif box-sizing border-box animation-timing-function ease #wrapper position relative width 350px animation out 0.3s forwards ease animation-delay 5s transform scale (1 ) opacity 1 transform-origin center -80% .loader animation rotation 3.5s forwards linear position absolute top -120px left calc (50% - 35px ) border 5px solid #fff border-radius 50% border-top-color #a29bfe height 70px width 70px display flex justify-content center align-items center &:before content "\f00c" font-family "Font Awesome 5 Free" font-weight 900 font-size 2em color #2ed573 animation overspin 0.5s forwards cubic-bezier (0.175 , 0.885 , 0.32 , 1.275 ) animation-delay 3.4s transform rotate (180deg ) opacity 0 #mouse position absolute top 100px left 80% animation mouse-pos 3.5s forwards, mouse-pos2 1s forwards animation-delay 0s , 4s z-index 20 &:after content "\f245" position absolute top 0 left 0 font-family "Font Awesome 5 Free" font-weight 900 font-size 20px animation mouse-cont 2s forwards animation-delay 1.7s color #341f97 text-shadow 0 1px 10px rgba (0 , 0 , 0 , 0.3 ) &:before content "" position absolute top -22px left -24px width 50px height 50px border-radius 50% border 2px solid #222f3e animation circle 3.5s forwards animation-delay 1.7s opacity 0 transform scale (0 ) .loading-bar-me width 100% height 30px background #dfe6e9 border-radius 5px .progress-bar animation progress 3.5s forwards width 6% height 100% background var (--anzhiyu-logo-color) border-radius 5px border 0 solid #0abde3 .status margin-top 10px .state float left font-size 0.9em letter-spacing 1pt text-transform uppercase width 100px height 20px position relative &:before content "Loading" position absolute left 0 top 0 animation fadeLeft 0.5s forwards ease animation-delay 3.2s &:after content "Complete" position absolute left 0 top 0 text-indent 100px opacity 0 animation fadeLeft2 0.5s forwards ease animation-delay 3.2s .percentage float right &:before -webkit-animation percentage-slow 3s forwards, percentage-fast 0.4s forwards -webkit-animation-delay 0s , 3s content "10%" font-size 0.9em letter-spacing 1pt @keyframes out 0% transform scale (1 ) opacity 1 100% transform scale (0 ) opacity 0 @keyframes rotation 0% transform rotate (0 ) 84% transform rotate (500deg ) 95% border 5px solid #fff border-top-color #a29bfe 100% transform rotate (1800deg ) border 5px solid #2ed573 @keyframes overspin 0% transform rotate (180deg ) opacity 0 100% transform rotate (0 ) opacity 1 @keyframes mouse-pos 30% top 100px left 80% 50% top 15px left 4% 60% top 15px left 4% 75% top 5px left 7.3% 85% top 5px left 7.3% 95% top 15px left 105% 100% top 15px left 105% @keyframes mouse-pos2 0% top 15px left 105% 100% top -85px left 53% @keyframes mouse-cont 0% font-size 20px 2% font-size 15px 4% font-size 20px 33% content "\f245" 34% content "\f337" 80% content "\f337" 81% content "\f245" @keyframes circle 0% transform scale (0 ) 4% opacity 1 8% transform scale (1 ) opacity 0 92% transform scale (0 ) opacity 0 95% opacity 1 100% transform scale (1 ) opacity 0 @keyframes progress 0% width 6% 50% border 0 solid #0abde3 51% border 4px solid #0abde3 85% width 11% 95% border 4px solid #0abde3 width 100% 100% width 100% @keyframes fadeLeft 0% text-indent 0 opacity 1 100% text-indent -100px opacity 0 @keyframes fadeLeft2 0% text-indent 100px opacity 0 100% text-indent 0 opacity 1 @keyframes percentage-slow 0% content "6%" 25% content "7%" 50% content "8%" 75% content "9%" 100% content "10%" @keyframes percentage-fast 11% content "11%" 12% content "12%" 13% content "13%" 14% content "14%" 15% content "15%" 16% content "16%" 17% content "17%" 18% content "18%" 19% content "19%" 20% content "20%" 21% content "21%" 22% content "22%" 23% content "23%" 24% content "24%" 25% content "25%" 26% content "26%" 27% content "27%" 28% content "28%" 29% content "29%" 30% content "30%" 31% content "31%" 32% content "32%" 33% content "33%" 34% content "34%" 35% content "35%" 36% content "36%" 37% content "37%" 38% content "38%" 39% content "39%" 40% content "40%" 41% content "41%" 42% content "42%" 43% content "43%" 44% content "55%" 45% content "45%" 46% content "46%" 47% content "47%" 48% content "48%" 49% content "49%" 50% content "50%" 51% content "51%" 52% content "52%" 53% content "53%" 54% content "54%" 55% content "55%" 56% content "56%" 57% content "57%" 58% content "58%" 59% content "59%" 60% content "60%" 61% content "61%" 62% content "62%" 63% content "63%" 64% content "64%" 65% content "65%" 66% content "66%" 67% content "67%" 68% content "68%" 69% content "69%" 70% content "70%" 71% content "71%" 72% content "72%" 73% content "73%" 74% content "74%" 75% content "75%" 76% content "76%" 77% content "77%" 78% content "78%" 79% content "79%" 80% content "80%" 81% content "81%" 82% content "82%" 83% content "83%" 84% content "84%" 85% content "85%" 86% content "86%" 87% content "87%" 88% content "88%" 89% content "89%" 90% content "90%" 91% content "91%" 92% content "92%" 93% content "93%" 94% content "94%" 95% content "95%" 96% content "96%" 97% content "97%" 98% content "98%" 99% content "99%" 100% content "100%" @keyframes fadeOut 0% opacity 1 z-index 1001 100% opacity 0 z-index -1000
修改主题配置文件 preloader修改说明和选择新样式 在主题配置文件里找到preloader,修改如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 preloader: enable: true source: 5 pace_css_url: avatar: https://npm.elemecdn.com/anzhiyu-blog-static@1.0.4/img/avatar.jpg
教程参考资料